Digital Content Accessibility Checklist
Introduction
One in four adult Americans has a disability. Chances are, your digital content isn’t accessible to them. In other words, a large segment of your audience may be unable to access your message. The good news is that you can fix that. You can create digital content that the vast majority of people can perceive, operate, and understand. Let’s look at what digital content is, and why it’s important. Let’s also look at which audiences need accessible content, and how to create such content.
What is digital content?
Digital content is any content delivered digitally. Like the article you’re reading now (unless you’re reading a version printed on paper!). If you’re on the internet, you’re reading, looking at, watching, or listening to digital content.
“Of course,” you’ll say, “but tell me more!”
- Websites are digital content,
- PDF documents are digital content,
- Word and Excel documents are digital content,
- ePUB and other books you can read on your eReader are digital content,
- Podcasts are digital content,
- Videos on YouTube, Vimeo, TikTok, or Instagram are digital content,
- Web apps are digital content,
- Mobile apps are digital content,
- GPS data is digital content,
- And the list could go on with a bit of digging.
In other words, content viewed on a computer, tablet, cell phone, or other computerized device will be digital content.
What is accessible content?
Accessible content is content that is usable by everyone.
I ask “What is digital accessibility?” of my guests on the A11y Rules Podcast. And the 50 or so guests I asked all gave me slightly different answers. They were variations on a theme. The definition I arrive at when I distill all that information is:
The inclusive practice of creating accessible content usable by everyone, regardless of their level of ability or disability.
This is the crux of it – disabled people need to be able to get to your content, perceive your content, and understand it. But accessible digital content is not just about disabled people. Accessible digital content is good for everyone.
Who is accessibility important for?
Digital accessibility first and foremost is aimed at ensuring that disabled people can get to and consume content.
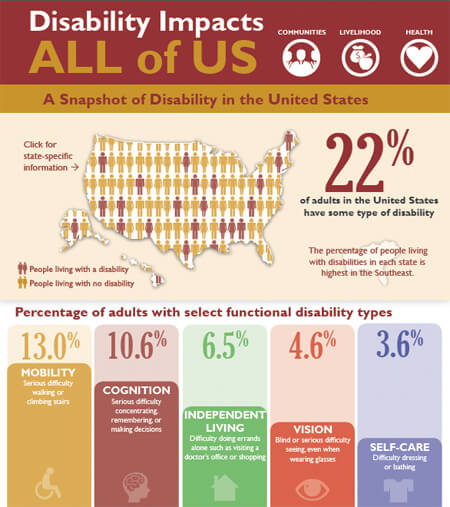
I mentioned that 1 in 4 adult American has a disability. You may have seen elsewhere a 1 in 5, or 20% ratio. A recent CDC report confirms findings that 61 million adult Americans have a disability. That is, a condition that impacts one or more major activities of daily living.

Source: CDC
We’re talking about 4 primary groups of people in terms of who encounters barriers on the web.
- People with vision impairments
Someone who is blind may rely on a screen reader (software that allows you to interact with computers, including having what’s on the screen read out). Someone who has low vision may rely on increased font size, or high contrast mode.
- People with hearing impairments
Someone who is Deaf or hard of hearing will not have access to any audio information (think audio and video)
- People with mobility impairments
There are a number of conditions that affect mobility in relations to web use. Someone who has cerebral palsy may not be able to use a mouse. They may rely only on the keyboard for navigating and interacting with digital content. Someone who is paralyzed may not be able to use either a mouse or a keyboard. They may rely on speech input for navigating and interacting with digital content. Someone with Repetitive Stress Injury may have a lot of pain using a mouse or a trackpad.
- People with cognitive impairments
Someone who got hit in the head many times when they played High School football may have memory issues. Someone with ADHD may have concentration issues if there are too many things on a page, especially if they are moving. Someone who is dyslexic may have difficulties with a lot of complex text.
These descriptions are just a brief overview. Disabilities are more complex than can be discussed as a whole in a short article like this one.
Why is digital content accessibility so important?
Creating accessible content is often a legal requirement. And there’s a level of commercial incentive we can’t forget. Creating accessible digital content is also the right thing to do.
Legal requirement
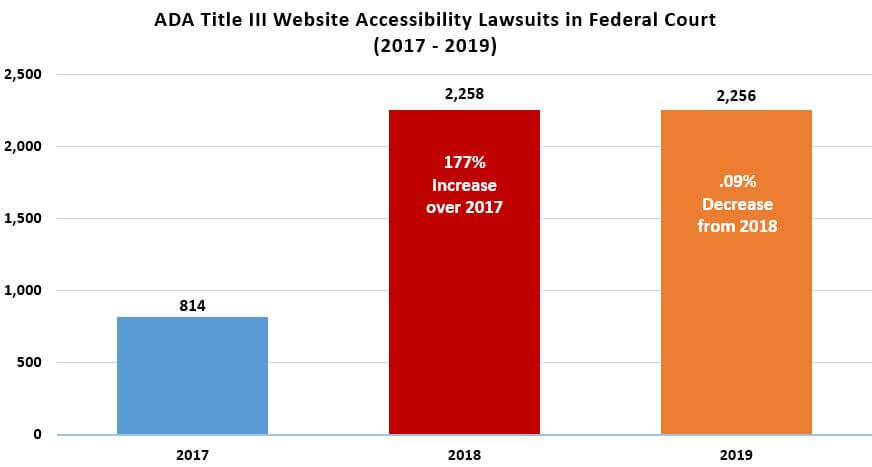
You may have heard of significant lawsuits like Target, or more recently Domino’s. What you probably didn’t hear about is that in 2018 and 2019, there were nearly 5,000 digital accessibility lawsuits! The Americans with Disabilities Act (ADA) does not specifically have guidelines for access to digital content. But its “father”, Honorable Tony Coelho explained that the spirit of the ADA requires websites to be accessible. And it looks like many judges agree. If you’re receiving any level of US Federal funds, you are also required to comply with Section 508 of the Vocational Rehabilitation Act. If you care about nothing else, you should care about your legal risk when it comes to digital accessibility.

Source: Graph: ADA Title III Website Accessibility Lawsuits in Federal Court 2017-2019
Commercial incentive
If accessibility were a numbers game, you could successfully argue that not all these 61 million disabled people need accessible content. But accessibility isn’t really a numbers game. Accessibility is about people. People needing access. And it’s about you. You needing to ensure your message reaches as many people as possible. In this day and age, every cent of revenue counts – which in some ways leads us back to the numbers game.
The World Bank estimates that 15% of the world’s population has a disability. That’s 1 billion people. With a disposable income of more than $8 trillion. That’s a global market the size of the United States, Brazil, Pakistan, and Indonesia. Combined!
The thing is, people with disabilities spend money. And when they encounter good accessible content, they share that information with family and friends. Who often chose the accessible option over the non-accessible option.
The business case for accessibility
on the W3C’s WAI website is a great article for more information on this subject.
The right thing to do
Many organizations care about Corporate Social Responsibility nowadays. And making content accessible is part of social responsibility. By supporting accessible content, you’re supporting ethically-oriented practices.
The cost of accessibility
Over the last 25 years of working in the digital accessibility space, I’ve heard many people say that accessibility costs too much. It’s true that remediating websites and content that didn’t account for accessibility can be very costly. Just like renovating a house for access is expensive. Widening a front door that’s too narrow for wheelchairs is expensive. Removing the 2 steps at the entrance of the same house is also expensive. It’s also complicated. It’s like trying to add blueberries to a blueberry muffin after you’ve baked the muffin!
But when you plan for accessibility from the start of your project, you’ll plan for a wider door, and a no-step entrance. You may encounter additional costs, but they’ll be minimal in the scope of the project.
Aspects of accessible digital content
There are many aspects to consider when you’re looking at creating accessible digital content. It would not be possible to cover all of them here. But we can look at some easy things to consider that will make your content a lot more accessible. Some aspects require coding knowledge. By building your own knowledge, you can have informed discussions with the coders that build or fix your site or other digital content.
Keyboard access
You should be able to navigate an entire page using only your keyboard. Try it. It can be as much fun as it can be frustrating! Just about everyone can test keyboard accessibility.
Use the TAB key to move forward from one interactive element to the next. Interactive elements are primarily links, buttons, and form elements. Use SHIFT+TAB to move backwards. Use the ENTER key or the SPACEBAR to trigger interactive elements.
Can you reach all elements? Can you move backwards through all elements? Can you activate all interactive elements? Can you see where the focus is at all times?
Read more about the basics of keyboard accessibility testing.
Images and Graphs
Screen reader users depend on the right markup for images. You may have heard of “alt text”. That is, alternate text to describe the image. You can’t rely on Artificial Intelligence (AI) to describe your image. Maybe in a few years, but for now, humans still need to be involved in deciding whether or not alt text is required, and if it is required, what it should be!
All images should have the alt attribute (unless it’s an SVG image, but that’s a lot more technical than we want to get here). The big question left to content creators is whether or not the alt attribute should have an actual value, or be left empty.
Consider your image. Is it decorative, or is it informative? If it is decorative, and doesn’t bring any additional information, you’ll want to leave the value of the alt attribute empty. This means a screen reader can ignore the image. If your image is informative and brings information not available elsewhere on the page, you want to use clear and concise alternate text as the value of the alt attribute. Images of text are always informative.
Read an alt text primer for more information about this.
Forms
These are more technical/markup requirements. All form inputs should have a label so screen readers can announce the input’s purpose. Forms should have submit buttons (don’t auto submit a form when a user leaves the last input). Provide clear error messages if something goes wrong with the form submission. Ensure that the error message is programmatically associated with the erroneous input.
Colors
It’s critical that color combinations provide sufficient contrast. This will make it easier for people with low vision to perceive text. For example, grey text on grey background may be good looking to designers with young and healthy eyes. But it’ll be very difficult for people with low vision. Chances are it’ll be difficult for you on your mobile device out in full sun.
Contrast ratios should be at least 4.5:1 for regular text, and 3:1 for large text (18 px and above) and for non-text elements (logos, icons, etc). Designers and developers have easy access to many tools to verify the contrast ratio between the text (foreground) and its background.
PDF documents
As a rule, PDF documents should be avoided. HTML content is better for many reasons. In short, PDF documents are harder to make accessible than HTML. Particularly if the document wasn’t created with accessibility in mind.
PDF documents are often problematic for screen reader users, and also for other users. They are bigger files than HTML files. They require a download. You can rarely navigate them easily. Finding information in PDF document can be difficult.
If you must use PDF documents, you can check their accessibility using the Accessibility Checker built in to Adobe Acrobat (the pro version, not the Reader version).
Video and audio
If your digital content include videos and audio, there are a few things to consider. You want to make sure that all audio is available in text. For videos, you need captions and maybe transcripts as well. For audio, you need transcripts. You can get transcripts and captions generated by humans for about US$1.50/minute of audio or video. You can get much more affordable transcripts by using automated transcripts, but these must be proofread and corrected by a human.
You may also need audio description for videos that contain a lot of informative visuals not available in audio.
You may also want to leverage some of the metadata included in your multimedia files to display information to all users. Typically metadata can include information such as author, filename, recording date, file size, etc. All this information can be useful to disabled users in understanding the media.
Finally, you need to ensure that the controls of the video or audio players can be reached and triggered by keyboard only. This ties in to the keyboard requirements we discussed earlier. The buttons should also have clear labels explaining their purpose. This ties in to the form requirements we discussed earlier.
Conclusion
Everyone creates digital content nowadays and it’s important to ensure it is accessible to disabled people as well as everyone else. There’s a commercial incentive to make digital content accessible. There’s also a legal requirement to do so!
While accessibility can be complex, there are a number of issues that can be addressed relatively easily. Make sure the content can be navigated and operated using only a keyboard. Make sure informative images have clear and concise alternate text. Make sure form elements represent their purpose and that error messages are clear and programmatically linked to the erroneous input. Make sure there is enough contrast between foreground and background colors. Avoid PDF documents, but if you must use them, make sure they are accessible. Make sure you have text equivalent for audio and video.
About the Author
 Nicolas Steenhout offers real-world insight into everyday accessibility issues. His work began in the mid-’90s. As a developer, he was approached by clients f
Nicolas Steenhout offers real-world insight into everyday accessibility issues. His work began in the mid-’90s. As a developer, he was approached by clients f
acing challenges not yet part of the public consciousness. On the emerging web, accessibility hurdles were keeping people with disabilities from engaging with a technological revolution. As Nic began championing web accessibility, he transitioned into the non-profit sector where he collaborated with people with a wide variety of impairments. Today, Nic continues his accessibility work as an independent consultant for private businesses and non-profits. Having worked on three continents, he’s engaged with thousands of individuals with disabilities. Find him at https://incl.ca/.